什么是图片alt标签?图片al标签是用来说明图片的内容的,我们经常浏览网页时候,把鼠标放在某个图片上停留一下,会看到弹出一个小的提示,上面写着一些文字。这种就是图片alt标签设置的。
html中插入图片时alt是什么属性?
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。 当用户因为某种原因(比如:打开速度慢、src属性存在错误或者用户使用了屏幕阅读器)不能查看图像时,alt属性提供了替代信息。 扩展资料 img标签中alt和title属

ALT标签很容易被SEO人员忽略,并且有很多SEOER不看好这个标签,认为在图片下面以H标签形式说明该图内容照样能够达到搜索引擎识别的效果,其实把图片的注释放到添加图片的语句中是完美的做法,如此不会让搜索引擎误解。
如上所问,提示我图片无ALT标签,这是什么意思?
alt指示图片的属性,替代文本。
请问标签里的属性是用来干什么的?
alt属性是元素的必选属性,它给出了图像的备选文本,供图像无法显示时采用。 当用户因为某种原因(比如:打开速度慢、src属性存在错误或者用户使用了屏幕阅读器)不能查看图像时,alt属性提供了替代信息。 注意: Internet Explorer对alt属性的
CSS布局HTML小编今天和大家分享助图片alt标签怎么添加?
alt属性是一个用于网页语言HTML和XHTML、为输出纯文字的参数属性。它的作用是当HTML元素本身的物件无法被渲染时,就显示alt(替换)文字作为一种补救措施。 图片的alt属性是对图片的一个说明,百度等搜索引擎无法识别图片内容。
src=这里写图片地址alt=图片的ALT标签ALT的写法经典细解,如下: ./wd/detail/6_28877ALT-代替属性的写法最不好(但最常见):
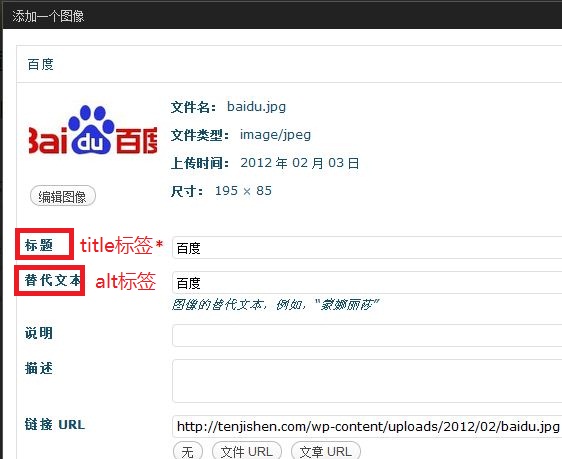
我刚做了个网站,怎么给图片加ALT标签啊,实操方面的,就是每一步怎么做?
alt标签实际上是网站上图片的文字提示。在alt标签中加入关键词是很好的提升关键词密度的方法。 当鼠标移动到图片上的时候,会出现提示“某某图片”,这就是对这张图片所表示的意思或者说是这张图片链接所表示的意思的一种注释。
alt标签是什么 怎样给图片添加alt标签
img图片标签alt和title属性的区别alt 用于图片没显示时在图片显示区域显示一个说明文字。 title 表示鼠标在图片上停留时,显示一个悬浮框,其中显示的文字。
没有评论:
发表评论
注意:只有此博客的成员才能发布评论。