页面字数 大于Google排名好的文章
页面字数也就是说文章长度,文章长度就是一篇文章的总词数的计数。为什么页面字数比较重要呢?统计数据表明SERP结果前三名的页面字数平均长度都超过了2400个单词,排名第四至第十名的页面字数是逐渐递减,即使是排名第十位的页面的字数也在2000个单词。
这就说明了一个页面的字数越多,页面的排名就越有可能比较靠前。
所以,如果你想页面排名较前的话,起码你的页面的字数要超过2500个单词。具体要多少单词呢,先分析一下目前行业排名第一的页面字数是多少,超过这个字符就差不多了。总结来说,你的页面的字数要大于Google排名好的文章。当然你可以把要求定的更高一些,原则上一个页面的单词字数要在6000字以上。
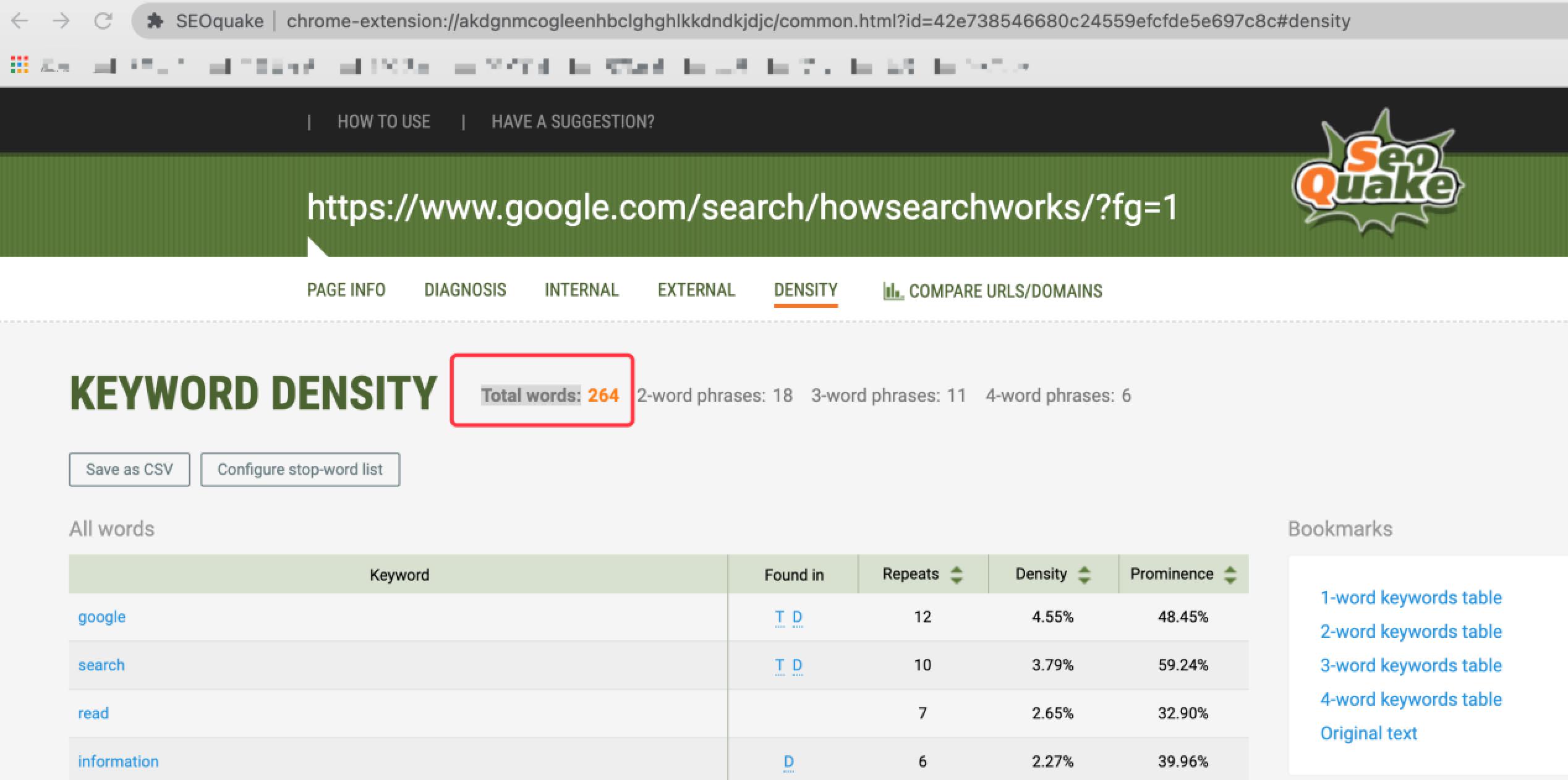
那么怎么查看页面字数呢?使用SEOquake工具,在谷歌的扩展工具中下载这个插件安装好之后,在当前页面上直接点击SEOquake就可以了, DENSITY数据下的Total words就是当前页面的单词字数了。

使用SEOquake工具查看页面字数
2.丰富媒体资源 图片视频丰富
页面上除了文字以外,还要有丰富的媒体资源,例如图片和视频。图片和视频可以给用户带来非常直观的视觉上的产品或服务信息。在发布图片和视频时要为这些媒体资源尽可能多的添加相关信息,比较说title或alt等,这样就更方便Google去识别这些媒体资源。这样才能使网站吸引来更多更有潜力的用户。
具体如何优化页面中的图片呢?
- 为图片添加描述性的标题、说明、文件名和文字和alt信息
- 图片与页面的主题相关
- 添加高清晰度的图片
- 尽可能把图片放在相关的文字旁边
- 为图片提供优质的网页内容,因为网页内容可以为图片生成文本摘要
- 为图片添加附加结构化数据,目前Google图片支持的格式有产品、视图和食谱
- 采用最新的图片优化技术和自适应图片技术,建议将图片托管网页更改为 AMP 网页,这样可以缩短页面的网页加载时间
- 将图片的地址添加到站长地图里面,方便谷歌抓取图片,具体做法可以参考:https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps
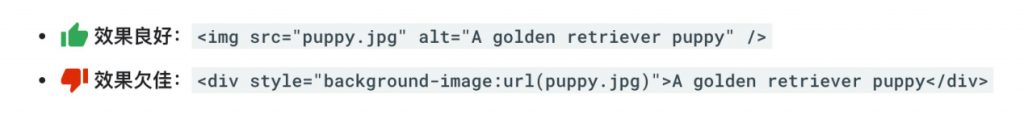
注意:Google 会解析网页的 HTML 以将图片编入索引,但不会将 CSS 图片编入索引。

正确优化页面图片的做法
具体如何优化视频呢?
- 确保视频发布在公开网页上,方便谷歌抓取。
- 为每个视频提供一个唯一且稳定的网址
- 为视频选择品质较好的缩略图、标题和描述
- 为网页中的视频制作 HTML 标记(例如 <video>、<embed>、<iframe> 或 <object>)方便Google识别视频信息。
3.页面体验
2021年6月16号起,谷歌将页面体验正式添加到排名因素中。页面体验对网页在Google搜索排名因素开始变得越来越重要。

页面体验的重要性
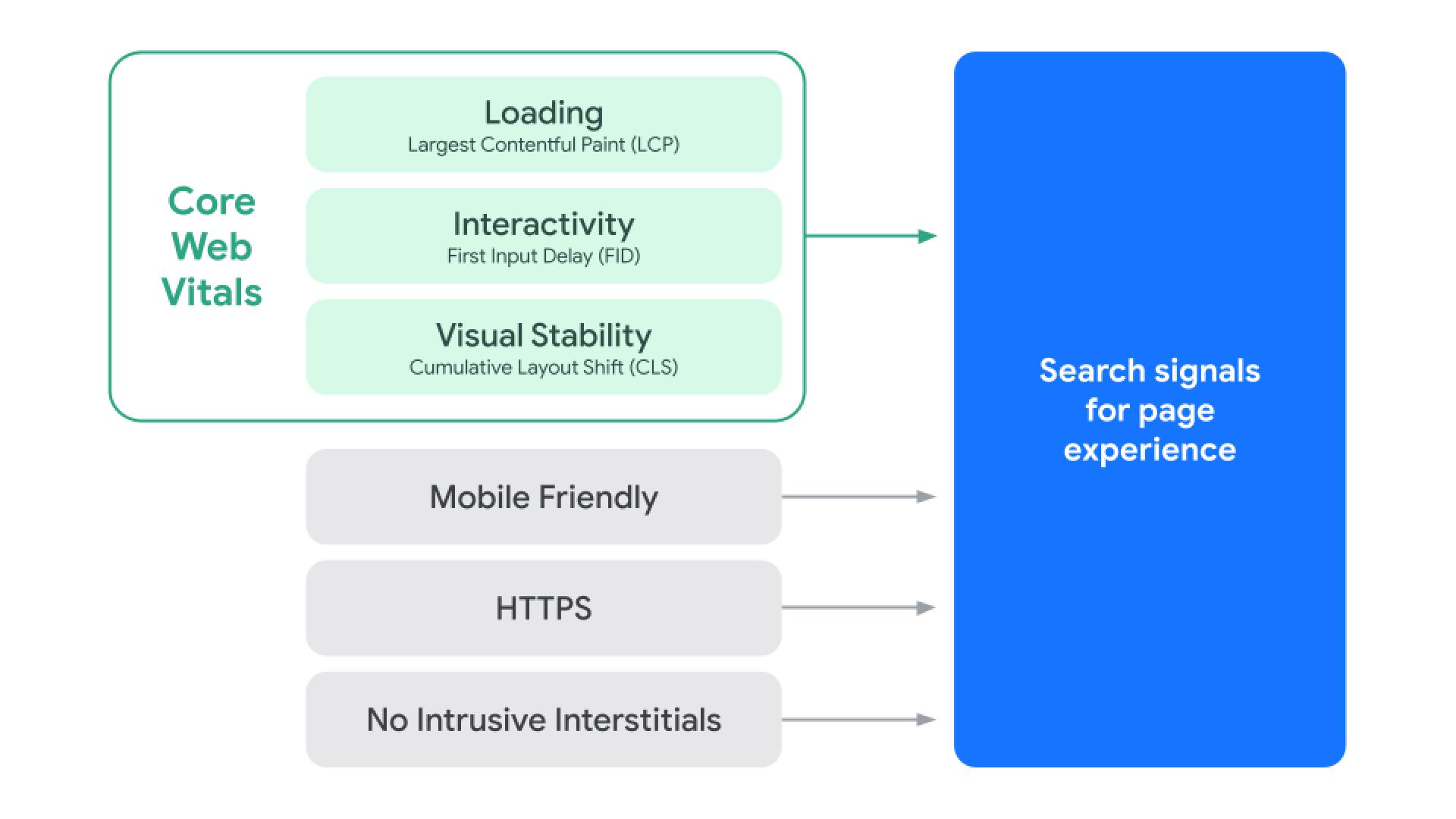
2021年谷歌发布的页面体验主要由以下四个因素构成:
- 核心网页指标
- 适合移动设备
- 采用https安全协议
- 无插页式广告

影响谷歌SEO页面体验的四个因素
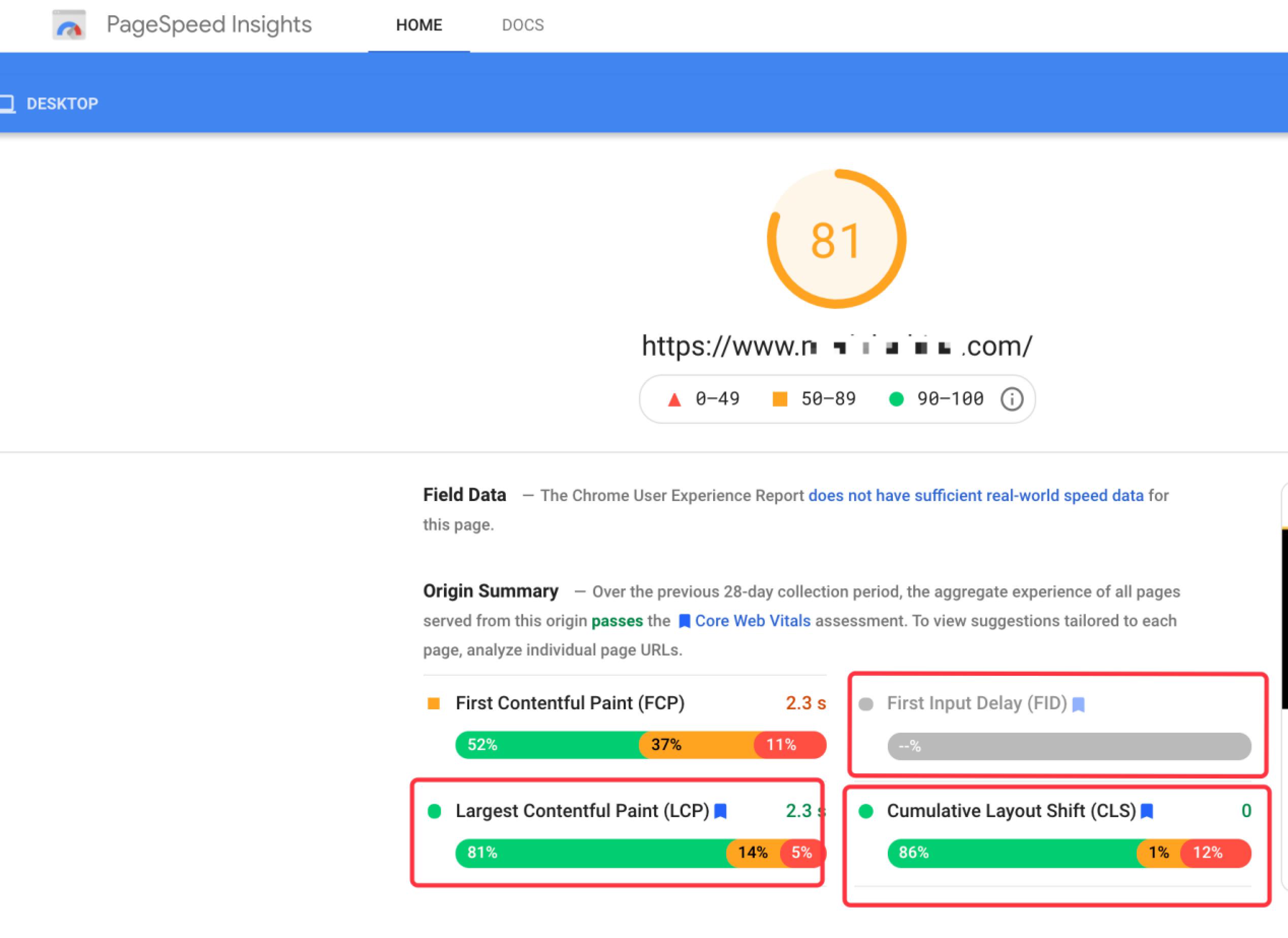
核心网页指标(Core web vitals)指的是网页给用户好的体验、重点在于衡量加载速度、互动性和视觉稳定性。测试核心网页指标的工具是PageSpeed insights(https://developers.google.com/speed/pagespeed/insights/)

测试核心网页指标的工具-PageSpeed insights
上图中的核心网页具体指标分别指的是:
- Largest Contentful Paint (LCP):用于衡量加载性能,LCP加载时间要控制在2.5秒内。
- First Input Delay (FID):衡量互动性。 FID 需要控制在 100 毫秒以内。
- Cumulative Layout Shift (CLS):衡量视觉稳定性。CLS需要控制在0.1分以内。
很多人不知道核心网页指标里的术语呀什么的,记住网站打开速度一定要快就行了。使用google速度工具 PageSpeed insights具体看移动端和网页版的得分都在80分以上就可以了。提高网页加载速度的具体做法可以参考小编之前写的一篇文章:https://www.sdwebseo.com/2021-technical-seo-best-practices-2/
适合移动设备指的是网页适用于移动端设备(如手机、平板)。测试网页是否适合移动设备的工具是https://search.google.com/test/mobile-friendly
采用https安全协议 网站一定要采用https安全协议。
无插页式广告 插页式广告导致网页杂乱,不便于用户访问。所以网页上不要有干扰的插页广告。
没有评论:
发表评论
注意:只有此博客的成员才能发布评论。