使用 Google Tag Manager 安装 Google Analytics 4
在本章中,我们将了解一个基本的(但基本的)主题——如何安装 Google Analytics 4。我们将使用 Google 跟踪代码管理器来做到这一点。以下是如何使用 Google Tag Manager 安装 Google Analytics 4 的过程:
- 创建一个新的 GA4 属性
- 创建数据流
- 复制测量 ID
- 创建 Google Analytics 4 配置代码
- 粘贴测量 ID 并将代码设置为在所有页面上触发
- 预览/测试新标签
- 在 Google 跟踪代码管理器中发布更改
1、如果您当前使用的是旧版本的 GA
如果您已经在您的网站上使用 Universal Analytics(旧版 GA)怎么办?您是否应该完全放弃它并用 Google Analytics 4 替换它?你应该同时使用它们吗?
简而言之,如果您在 2021 年甚至 2022 年初阅读这篇博文,那么 Google Analytics 4 可能还不够成熟,无法用作独立的网络跟踪平台。因此,您应该同时使用这两种工具(UA 和 GA4)。
但如果你在 2022 年末或更长时间阅读这篇博文,完全切换到 Google Analytics 4 可能就足够了。
现在,让我们学习如何使用 Google Tag Manager 安装 Google Analytics 4。
2、创建 Google Analytics 4 媒体资源和数据流
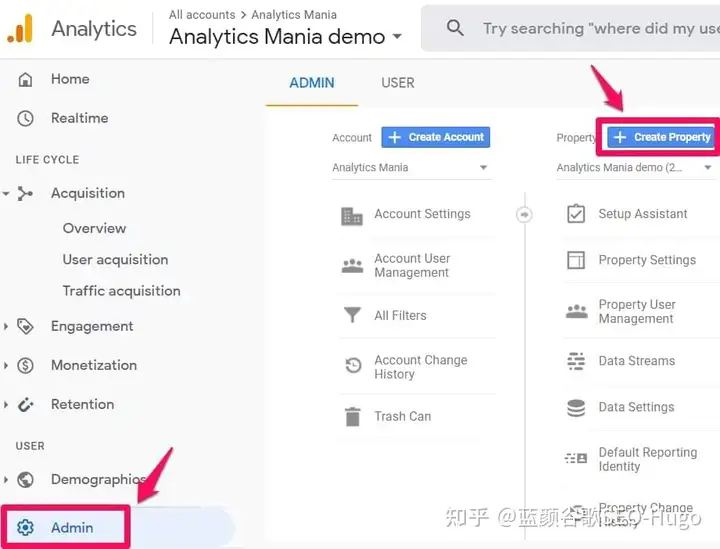
如果您想创建新的 Google Analytics 4 媒体资源(并且您没有 升级到 GA4),请转到 Google Analytics(分析)界面的管理部分(通过单击左下角的管理),然后(在属性部分)单击 创建属性。

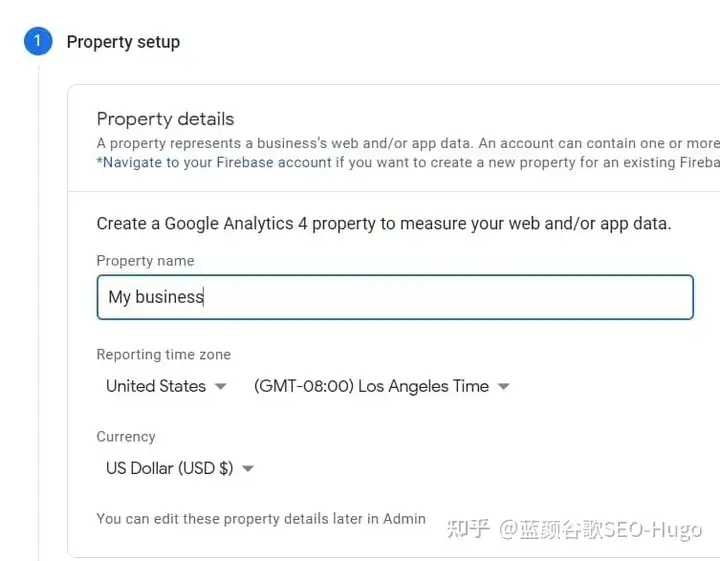
然后输入您的财产的名称。它可能是您的网站名称、公司名称、品牌名称等。请选择您公司所在的国家/地区、报告时区以及您的业务运营所使用的主要货币。

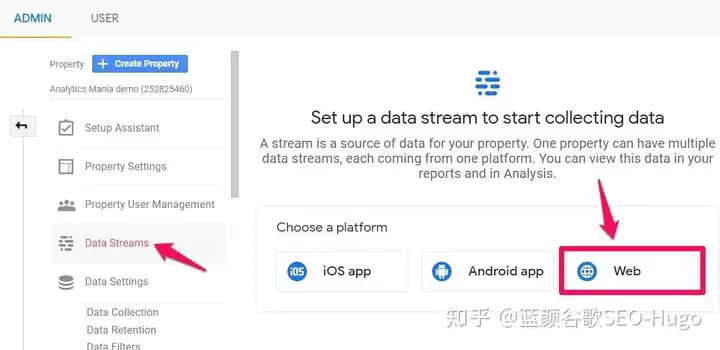
然后按下一步,回答几个问题,单击创建,您的新属性将准备就绪。下一步要完成的是配置您的第一个数据流。它是一个数据源,事件将从该数据源发送到您的 Google Analytics(分析)4 媒体资源。您可以在一个属性中拥有多个数据源。例如,3 个网络媒体资源,1 个用于 Android 应用程序,1 个用于 iOS 应用程序。
但在您跟踪网站的大多数情况下,只需一个网络流就足够了(即使您使用它跟踪多个网站)。
在这篇博文中,我将重点介绍Web流。选择它。

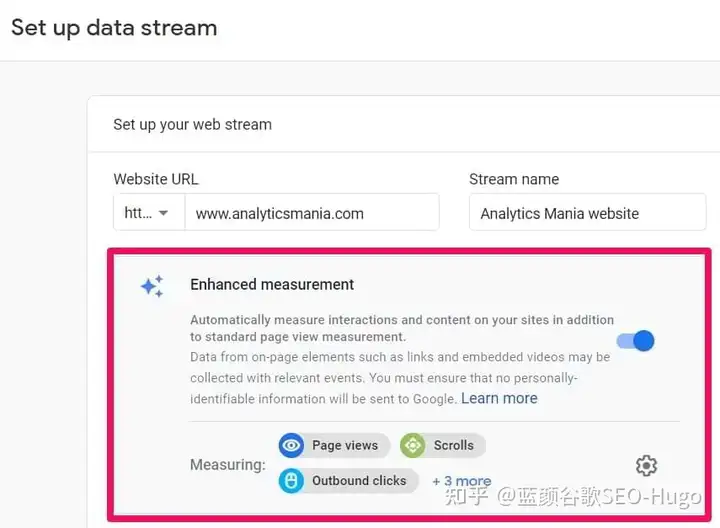
然后输入您网站的 URL(例如 https://www.mywebsite.com)。请注意,协议 ( https ) 已被选中。之后,输入您网站的名称。
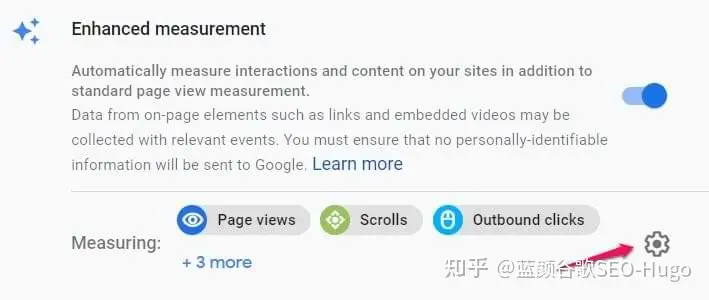
当您在 Google Analytics 4 中创建网络数据流时,您可以选择启用/禁用增强测量。它旨在帮助营销人员在报告中获取尽可能多的事件,而无需与开发人员合作或在 Google 跟踪代码管理器中进行配置。

默认情况下,此功能已启用,并将自动跟踪以下事件:
- 页面浏览(事件名称:page_view)
- 滚动(事件名称:滚动)
- 出站链接点击(事件名称:点击参数outbound:true)
- 站点搜索(事件名称:view_search_results)
- 视频参与(事件: video_start、video_progress、video_complete)
- 文件下载(事件名称: file_download)
如果需要,您可以单独禁用/启用事件。您可以通过单击增强测量部分中的齿轮图标,然后单击切换按钮来执行此操作。

准备好后,按创建流按钮。
3、使用 Google Tag Manager 安装 Google Analytics 4
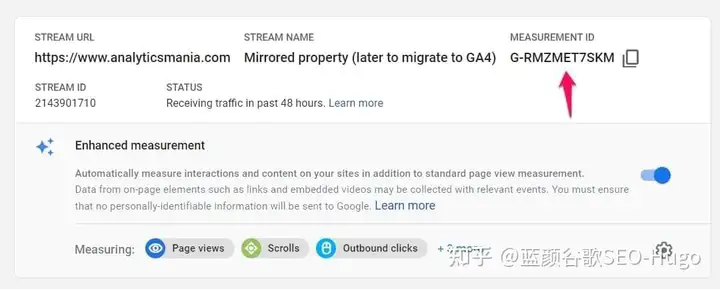
创建数据流 (Web) 时,您将看到一个测量 ID。

复制它。我们需要在 Google Tag Manager 中使用它。
顺便说一句,如果您迷失在 GA4 界面中,需要重新访问此页面,请转到 Admin > Data Streams > 选择您最近创建的流,然后您将返回到我在上面的截图。
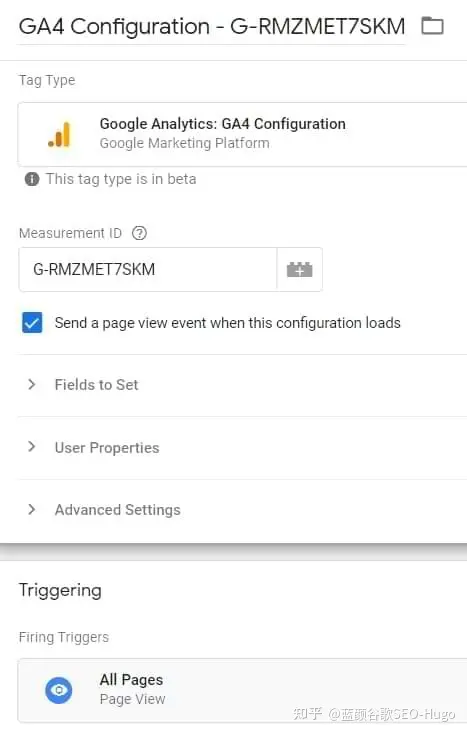
然后转到您的 Google 跟踪代码管理器容器(如果您还没有使用它,这里有一个关于如何开始的教程)> 标签 > 新建并选择 GA4 配置。
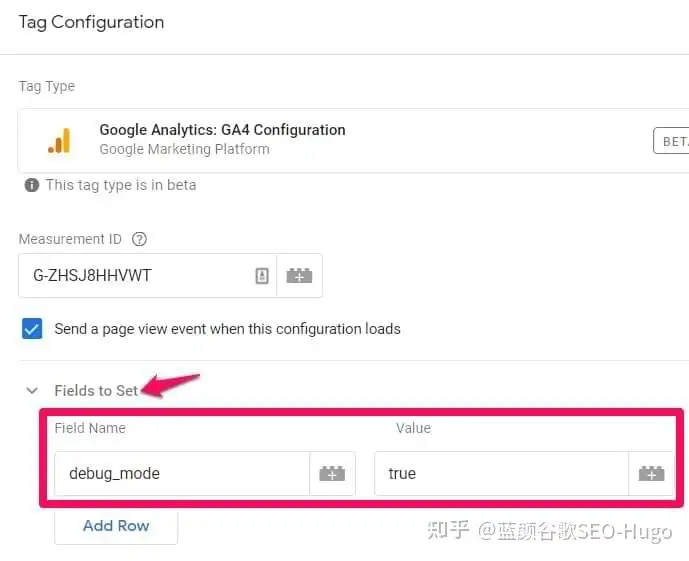
在 Measurement ID 字段中,输入您在 GA4 界面中复制的 ID。如果您想自动跟踪浏览量,请保持 启用此配置加载时发送浏览量事件。

通常,保持启用它是可以的,但在某些情况下,例如在单页应用程序上,更建议禁用浏览量复选框并仅创建一个独立的配置标签。
在触发部分,选择所有页面,然后为标签命名,例如 GA4 – Pageview。
4、Google Analytics 4 中的 DebugView
请记住博客文章的这一部分。我将在整篇文章中多次提及DebugView,因为它是确保您的数据正确发送到 Google Analytics 4 的重要部分。
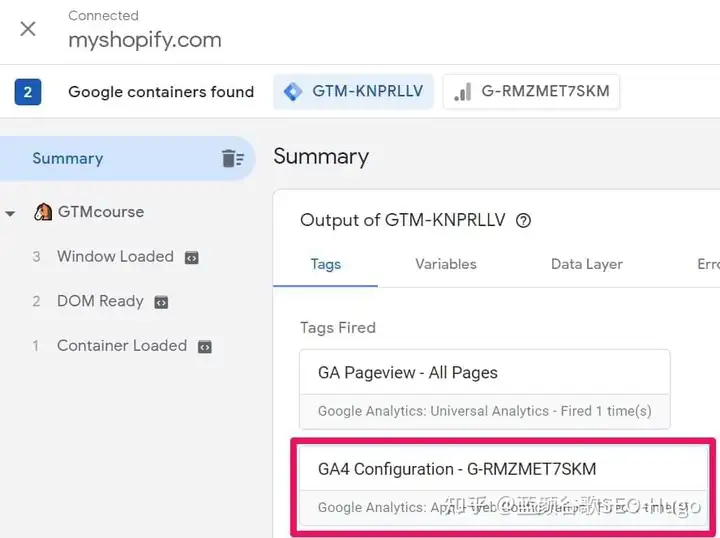
启用GTM 预览模式 以测试您的更改(您可以通过单击 GTM 界面右上角的大 PREVIEW 按钮来实现)。
启用后,您应该会在触发的代码中看到新的 GA4 代码。

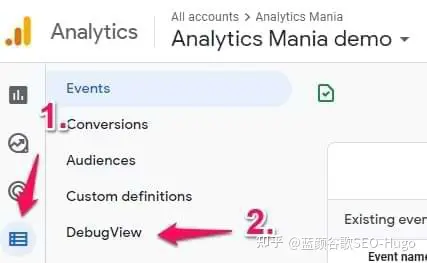
配置事件时,是时候测试它们了。为调试 GA 4 数据而构建的主要功能是 DebugView 部分。您可以通过GA4 界面左侧的Configure > DebugView找到它。点击它。
很可能,您不会在那里看到任何数据(还)。这是因为 DebugView 中的数据只有在 GA4 中的调试模式启用时才可见。不要将它与 GTM 预览和调试模式混用。他们是两种不同的野兽。

要在 GA4 中启用调试模式,您有几个选项(其中任何一个都可以):
- 启用 GA 调试器 Chrome 扩展
- 或将 debug_mode 参数与事件一起发送
- 或者在您正在调试的页面上启用了 Google 跟踪代码管理器的预览模式。对我来说,这个是最方便的。
在第一个选项的情况下,在此处安装扩展,然后单击其图标(以便您可以看到 ON 功能区)。从这一刻起,您将开始看到您的事件进入 DebugView。
另一种选择是发送一个 debug_mode 参数,其中包含您希望在 DebugView 中看到的每个事件。
在 Google 跟踪代码管理器中,您可以通过打开 GA4 配置代码并添加以下参数来做到这一点:

如果 debug_mode 参数设置为 true,则该事件将在 DebugView 中看到。如果您使用的是硬编码的 gtag.js,以下是 有关如何包含 debug_mode 参数的说明。
但由于我们使用的是 Google 跟踪代码管理器,启用GTM 预览模式 会自动将 debug_mode 设置为 true,因此数据将开始出现在 GA4 DebugView 中。
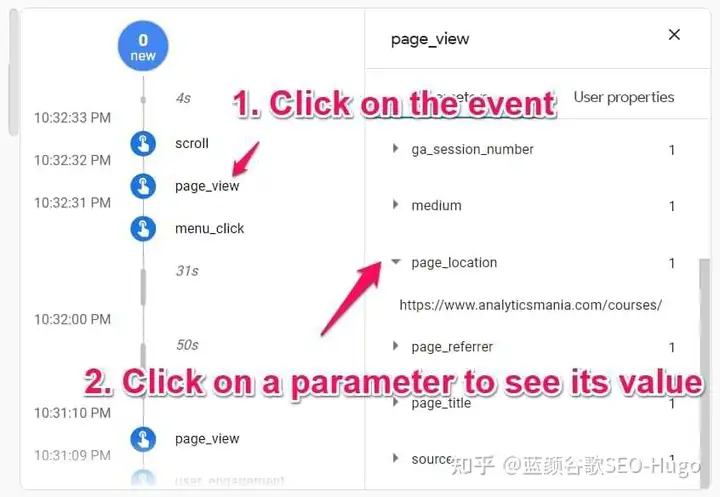
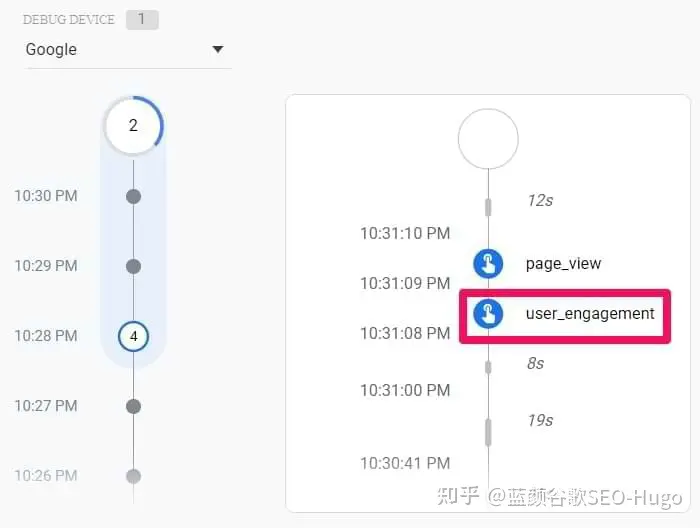
当您开始在 DebugView 中查看数据时,您可以单击每个单独的事件,然后将显示参数列表。
单击该参数以查看 GA4 接收到的值。现在这是一些细粒度的调试!

但是,我注意到在网站上实际发生的事件与在 DebugView 中出现之间存在一些延迟。有时,我必须等待几分钟才能收到数据。这有点不幸,希望 Google Analytics 4 背后的团队将来会改进这一点。
有时,刷新 DebugView 的页面也有帮助。
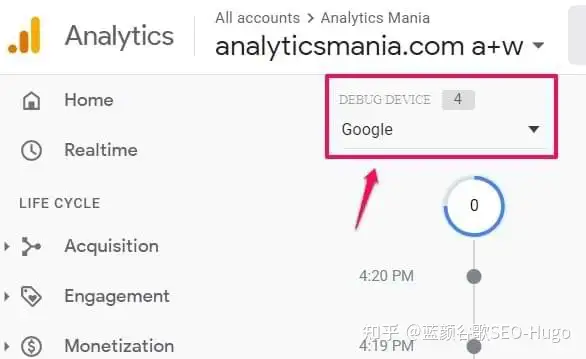
此外,请确保您在左上角选择了正确的调试设备。

如果多个访问者启用了调试视图(例如,他们都启用了 GA Debugger 扩展),您将在那里看到多个设备,并且可能需要一些时间才能找到自己。这尤其适用于我的博客,当我的许多读者启用了 GA 调试器扩展时,我不得不猜测哪个设备(在其他 15 个设备中)
无论如何,一旦你开始在 DebugView 中看到数据,事情就会变成这样。

#1.5。在 Google 跟踪代码管理器中发布您的更改
确保数据输入并正确显示后,您应该在 GTM 容器中提交 GA4 更改并发布它。
您可以通过单击右上角的提交按钮来完成此操作,然后完成用户界面要求您执行的所有其他步骤。

之后,您应该很快就会开始在实时报告中看到新数据。
6、Google Analytics 4 实时报告
在 Google Analytics 4 界面的左侧边栏中,转到Reports > Realtime。您可以在此处看到进入报告的数据。与以前的版本 (Universal Analytics) 不同,新报告使您能够更精细地查看数据。
首先,你会看到一张地图和一堆卡片,上面有流量来源、最热门的事件、最近 30 分钟内的用户数(顺便说一下,Universal Analytics 实时报告显示了最近 5 分钟内的用户数)。
您还可以查看单个用户的快照。您可以通过单击右上角的 查看用户快照按钮来执行此操作。

然后,您将看到该特定用户的所有事件流,您可以单击它们(就像在 DebugView 中一样)以更精细地查看事物。如果您想查看其他用户/访问者,可以单击此处的按钮:

要退出快照,只需按 右上角的退出快照按钮。
#1.7。经常问的问题
以下是您可能有的一些其他问题,我想解决这些问题。
如果我已经在我的网站上安装了 Universal Analytics,该怎么办?请参阅我的博客文章,了解如何升级到 Google Analytics 4。但一个简短的版本是您可以同时使用两个 GA 版本。从长远来看,拥有两个版本的建议可能会改变。
如果我已经在网站的源代码中硬编码了 Google Analytics 4 跟踪代码怎么办? 我强烈建议通过 Google 跟踪代码管理器实施 GA4(或任何其他基于 JavaScript 的营销/分析工具),因为它具有灵活性。单击此处了解有关GTM 优势的更多信息。但是一个简短的版本是这样的:您的开发人员应该从您的网站中删除硬编码的跟踪代码,并且您应该通过 Google Tag Manager 实施 Google Analytics 4。我的Google 跟踪代码管理器初学者课程 涵盖了如何将硬编码工具迁移到 Google 跟踪代码管理器的过程和提示。
如果我已经在 Google 跟踪代码管理器中实施了 Universal Analytics,我应该为 Google Analytics 4 创建一个新的 GTM 容器吗?不,您不需要仅为 Google Analytics 4 创建新的 GTM 容器。也可以将现有的 Google 跟踪代码管理器容器用于新的 GA 版本。Google Analytics 4 需要完全不同的 GA 标记,但它们绝对可以与 Universal Analytics 标记共存于同一个容器中。
在您的网站上安装 Google Analytics 4 后,下一步是实施事件跟踪。它们是您的 GA 设置的支柱。您要衡量的每次交互都是一个事件。
当我们转向转化跟踪时,您将了解到 GA4 中的转化只是一个具有某种 VIP 身份的事件。
没有评论:
发表评论
注意:只有此博客的成员才能发布评论。